Experience with setting up a minimal blog - 19/05/2023
From overthinking the architecture to going minimal
Experience with setting up a minimal blog

I have been looking for a blogging platform to write on. Only now I have settled to what I currently use now. I have bought this domain way before, thinking that I will now share my writings on a public space. Little did I know that I will be spending more time picking a platform, themes and stressing about how to deploy it via a CI/CD pipeline. I have learned a lot but I was not able to achieve my goal – which is to write.
Knowing this, I have decided now to just pick something up that will match my criteria.
Picking up a platform
I have a set of critiera that I want my blog to have – simple design, ability to write in markdown, easy to read, no complex underlying code, and easy to modify.
I have looked at frameworks like NextJS, Hugo and Gatsby which all supported markdown, can be easily deployed as all are able to generate static site pages, and easily modifiable.
For the design, I have looked at themes that I think would match my style and the one from Hugo I enjoyed which is https://github.com/rhazdon/hugo-theme-hello-friend-ng/. It was simple and easy to configure. Another one that I looked at is a starter blog template from NextJS which was Nextra. It was more simpler than the Hugo theme, was also easier to configure as I am quite familiar with NextJS.
Lastly, I decided to pick something that I am more familiar with so I can extend it and confiugre it to my liking. I ended up with using Nextra as my base blogging platform.

Nextra Demo Page
Thinking of the deployment process
The overarching theme for this encounter is simplicity. I did not want to host a webserver to serve my static pages. I could have setup Nginx in DigitalOcean and serve it there, but that would also add friction for this writing hobby that I am always procastinating on hence, I just hosted it in vercel.
The process was really simple, I just connected it to my Github repository and voila. The website is served with SSL, caching and analytics.

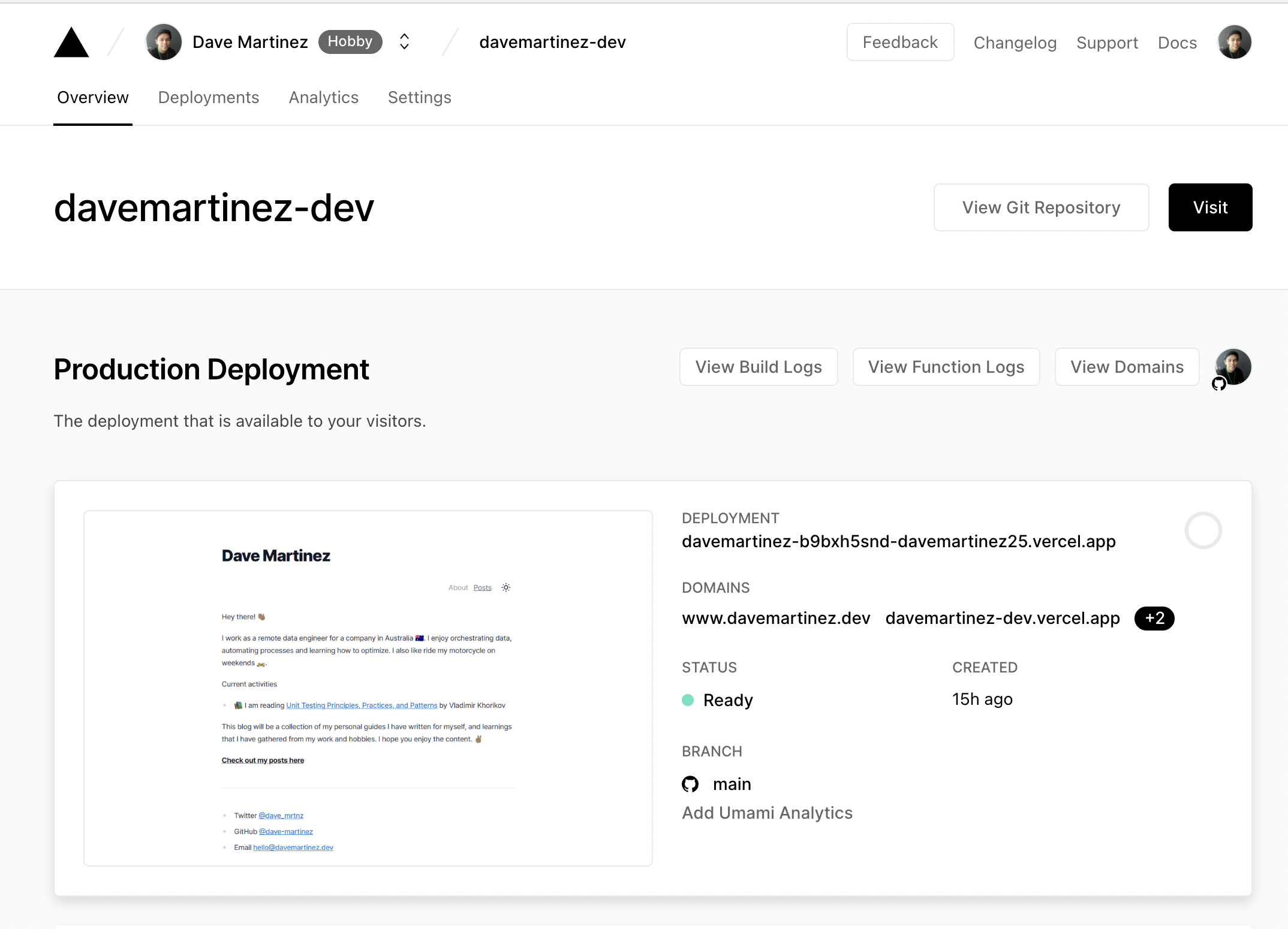
Vercel Dashboard for davemartinez.dev
Easy domain setup
I am using Cloudflare as my DNS. The domain was unused and I just had to point the root of the domain to Vercel’s server. The setup was also quick. I only added some TXT records with values provided by Vercel to my DNS to verify ownership, and it will almost instantaneously point to your website.

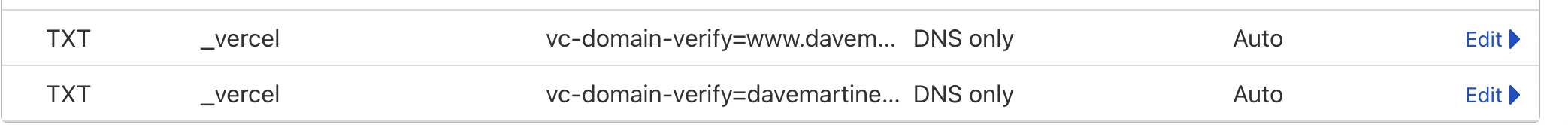
Cloudflare DNS Records that was added for verification
Thoughts
This was a fun experiment for me. Keeping it simple was a challenge because at every step of the way I am thinking what can I do to complicate everything that was easy. Maybe that will be for another project, when my goal is to learn not just to setup something to post on.
With the tools in this time, we can easily build something, and ship it to production in no time. All it takes is an idea and willpower to actually do it.
And more importantly, my takeaway for this project really is to always ask what my goal is.
Thank you for reading! 👋🏽
Hello there! I write about software engineering tutorials and concepts. If you like to support me, subscribe to my email list.